先日、「YouTube動画をモーダルで表示したい」というご依頼をいただきました。
モーダルの実装に関しては、レスポンシブの対応が難しく、以前苦戦したことを思い出していました。
そんな中、とても手軽に実装できるライブラリを見つけたので、今回の記事では「modal-video.js」を使って、YouTube動画をモーダルで表示する方法をご紹介します!

modal-video.jsとは
YouTube動画をモーダル表示する方法はいくつかありますが、その中でも特にシンプルで使いやすかったのが「modal-video.js」です。
今回はこのライブラリを使って、最小限のコードでモーダル表示を実装していきます!
早速、サンプルを作ってみました
modal-video.jsのおすすめポイント
このライブラリ、使ってみて感じたのは次の3つ。
・非常に簡単にモーダルの実装ができます
・レスポンシブ対応しているので、PC/SP表示で苦しむことがないです
・imgタグで好きなサムネから、モーダルを表示できます
modal-video.jsの実装手順
①ファイルの読み込み
必要なファイルは以下の3つ。
CDNで簡単に読み込めるので、
<!-- CDN modal-video CSS -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/modal-video@2.4.8/css/modal-video.min.css" />
<!-- jQuery -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
<!-- CDN modal-video jQuery -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/modal-video@2.4.8/js/jquery-modal-video.min.js"></script>②HTMLの特定の位置に設置
動画を表示したい場所に、下記のようにタグを設置します。
<!-- aタグで設置 -->
<a href="javascript:;" data-video-id="XXXXXXXX" class="js-modal-video">テキストを入力</a>
<!-- aタグ以外で設置 -->
<div data-video-id="XXXXXXXXXX" class="js-modal-video">テキストを入力</div>
<!-- 画像のみ -->
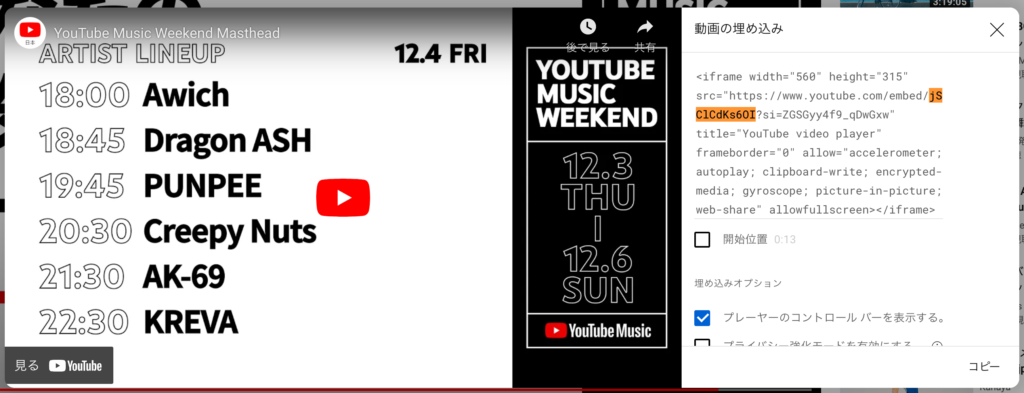
<img src="画像パス" data-video-id="XXXXXXXX" class="js-modal-video" alt="">data-video-idには、下記URLの「jSClCdKs6OI」部分です。
https://www.youtube.com/watch?v=jSClCdKs6OI&t=2s

③JavaScriptファイルに動作記述
bodyの閉じタグの直前にJavaScriptを記述します。
(function () {
$(".js-modal-video").modalVideo({
channel: "youtube", //YouTubeの場合
youtube: {
rel: 0, //関連動画の指定
autoplay: 0, //自動再生の指定
},
});
})();modal-video.jsのデモ
aタグで設置した場合。
imgタグ(サムネイル)で設置した場合。

まとめ
modal-video.js を使えば、手間をかけずにYouTube動画をスマートにモーダル表示できます。
デザイン性も損なわず、コードもシンプル!
「動画を見せたいけど埋め込みはちょっと…」という場面にピッタリなので、ぜひ試してみてください!