画像にリンクを設置したい時どうしていますか?
私が実務で実装している方法を紹介します。

今回使用するライブラリ
画像のクリックエリアがレスポンシブに対応できるように、以下のライブラリを使用します。
image-map-resizer
スクリプトの読み込みのみですので、htmlのJavascript部分にコードを書きます。
<script src="https://unpkg.com/image-map-resizer@1.0.10/js/imageMapResizer.min.js"></script>
<script>imageMapResize();</script>画像+リンクのhtmlを作成
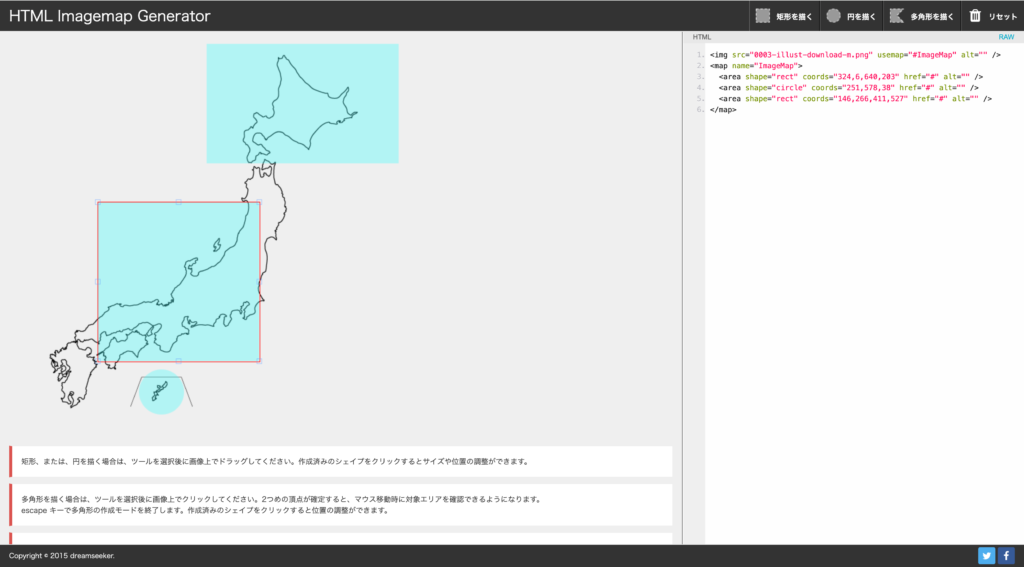
こちらのページを使用して、画像にリンクを設置したhtmlを作成します。

このページでhtmlを作成することができました。
<img src="sample.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="324,6,640,203" href="#" alt="" />
<area shape="circle" coords="251,578,38" href="#" alt="" />
<area shape="rect" coords="146,266,411,527" href="#" alt="" />
</map>実装デモ
日本地図でデモ版を作成しています。
お手持ちのPCでご確認ください。

まとめ
今回は、私の実装で使用している、レスポンシブ対応の画像内にリンクを設置する方法を紹介しました。
実装で忙しい中ですが、日々アウトプットできるように成長したいです。